
Мастер спорта по лыжам, Алексей Барышников организовал клуб, в котором уже несколько лет, совместно с другими тренерами проводит тренировки для продвинутых спортменов и новичков.
Разработка сайта спортивного клуба ABST
2 месяца

2021 год


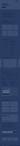
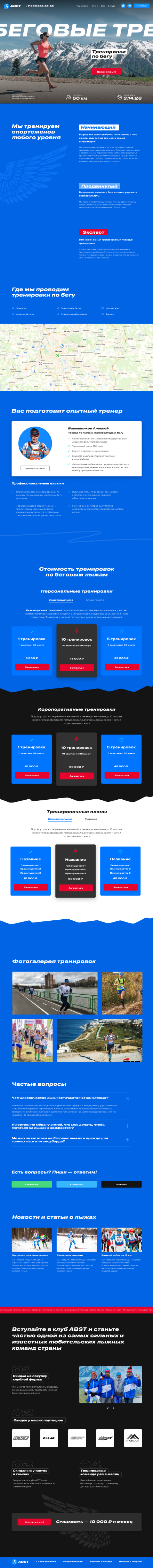
Главная страница



Первый экран сразу рассказывает об основных направлениях клуба.
Со временем количество видов спорта будет увеличиваться, поэтому все дисциплины мы помещаем в раздел «Тренировки», который легко расширить, когда это потребуется.
Со временем количество видов спорта будет увеличиваться, поэтому все дисциплины мы помещаем в раздел «Тренировки», который легко расширить, когда это потребуется.
Первый экран сразу рассказывает об основных направлениях клуба.
Со временем количество видов спорта будет увеличиваться, поэтому все дисциплины мы помещаем в раздел «Тренировки», который легко расширить, когда это потребуется.
Со временем количество видов спорта будет увеличиваться, поэтому все дисциплины мы помещаем в раздел «Тренировки», который легко расширить, когда это потребуется.

Цветовая схема сайта
ЦВЕТА БРЕНДА
Используются в больших массах, например, для фона
Используются в больших массах, например, для фона
СВЕТЛЫЕ ОТТЕНКИ
Подходят для графики, контрастной фону, например, для иконок
Подходят для графики, контрастной фону, например, для иконок
АКЦЕНТНЫЕ ЦВЕТА
Нужны для привлечения внимания, например для кнопок
Нужны для привлечения внимания, например для кнопок










Druk Text Wide
Этот смелый гротескный шрифт идеально подходит для спортивной тематики. Он дышит силой, а его наклонное начертание несёт в себе активный характер, который отлично передает дух клуба ABST.
Шрифт
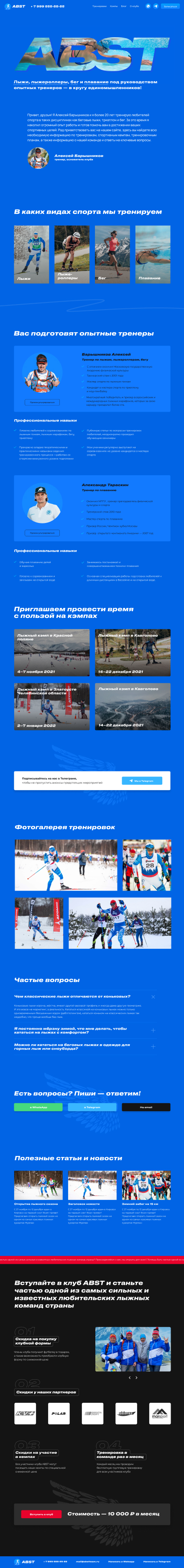
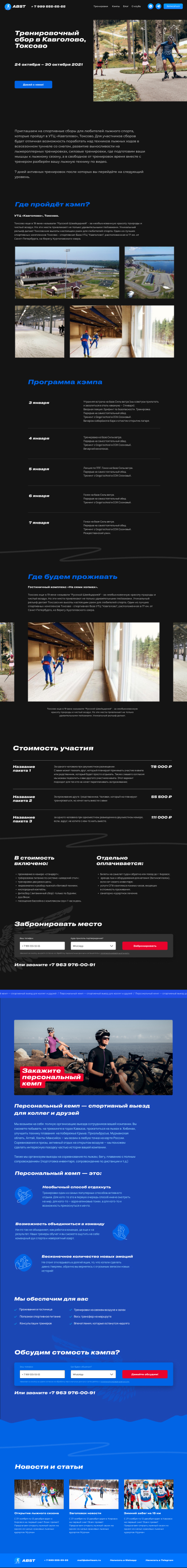
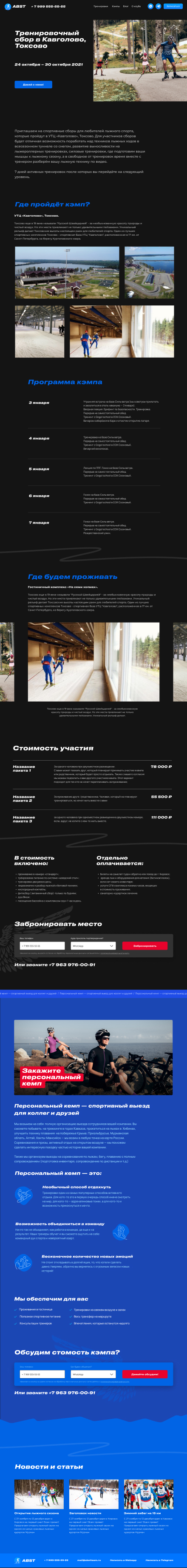
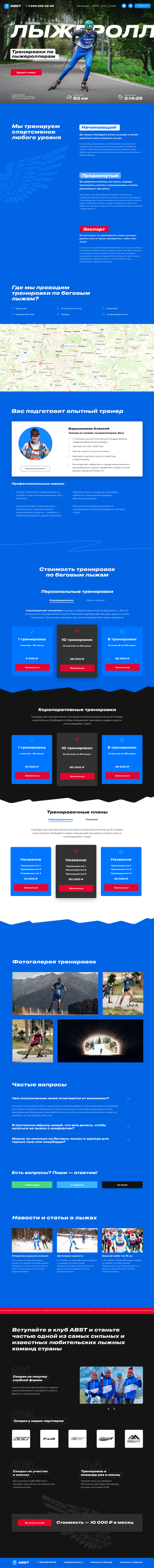
Первые экраны основных разделов
Для каждого раздела — свой уникальный первый экран. А чтобы посетители сайта убедились, что клуб готовит реальных спортсменов, фотографии сопровождает инфографика. Она кратко рассказывает кто, когда и с каким результатом выступил на соревнованиях.
Для каждого раздела — свой уникальный первый экран. А чтобы посетители сайта убедились, что клуб готовит реальных спортсменов, фотографии сопровождает инфографика. Она кратко рассказывает кто, когда и с каким результатом выступил на соревнованиях.









Прототипы основных страниц
Для всех основных страниц мы сначала разрабатываем прототипы. На них клиенту наглядно показаны расположение и иерархия информационных блоков.
Для всех основных страниц мы сначала разрабатываем прототипы. На них клиенту наглядно показаны расположение и иерархия информационных блоков.





Сборка страниц на Тильде
Макеты рисуем на основе прототипов. Тут же согласовываем с клиентом, какие блоки будут реализованы через стандартные блоки Тильды, а какие — через Зеро-блоки.
Стандартные блоки легко администрировать, в Зеро-блоках — неограниченные возможности по дизайну.
Стандартные блоки легко администрировать, в Зеро-блоках — неограниченные возможности по дизайну.
Макеты рисуем на основе прототипов. Тут же согласовываем с клиентом, какие блоки будут реализованы через стандартные блоки Тильды, а какие — через Зеро-блоки.
Стандартные блоки легко администрировать, в Зеро-блоках — неограниченные возможности по дизайну.
Стандартные блоки легко администрировать, в Зеро-блоках — неограниченные возможности по дизайну.






Неочевидные, но важные вещи

Для каждого раздела сайта сделали свой уникальный бейджик — картинку, которая показывается в мессенджере или соцсетях, когда присылаешь ссылку приятелю.
- Настраиваем анимациюКонтент плавно и ненавязчиво появляется на экране.
- Адаптируем вёрсткуСайтом удобно пользоваться со смартфона или планшета.
- Добавяем faviconВ поиске рядом с названием сайта отображается уменьшенная версия его логотипа.
- Подключаем доменКупили домен www.abst.pro и подключили его к сайту.
- Добавляем страницу 404Если посетитель ввёл некорректный адрес страницы, он легко вернётся на главную.
- Заполняем seo-тегиПроставили теги H1, H2, H3. Прописали title и description. Это помогает поисковикам индексировать сайт.
Остальные проекты

Тут подборка всевозможных проектов, которыми я занимаюсь









